| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Kafka
- DataFrame Hint
- CI/CD
- disk spill
- SQL
- 데이터 파이프라인
- topic
- 빅데이터
- Dag
- AQE
- mysql
- Spark SQL
- backfill
- Spark
- redshift
- etl
- Spark Caching
- KDT_TIL
- Docker
- Kubernetes
- off heap memory
- Spark 실습
- Speculative Execution
- Spark Partitioning
- colab
- aws
- Salting
- Airflow
- k8s
- spark executor memory
- Today
- Total
JUST DO IT!
[TIL]KDT_20230417 본문
📚 KDT WEEK 3 DAY 1 TIL
- HTML/CSS
- HTML의 구조
- 레이아웃
- 콘텐츠
HTML (Hypertext Markup Language) : 웹 페이지 개발을 위해 개발된 마크업 언어
CSS (Cascading Style Sheets) : 웹 페이지를 꾸미기 위해 작성한 코드
🟥 HTML의 구조
<!DOCTYPE html> # 문서 버전
<html lang="ko"> # HTML 문서 시작 선언 및 문서 기본 언어 설정
<head> # 문서에 필요한 정보가 기입되는 곳
<title>문서 제목</title> # 문서의 제목
</head>
<body> # 실제 사용자가 눈으로 볼 수 있는 문서의 내용이 입력되는 곳
안녕하세요!
</body>
</html>
<!--
주석 내용
줄 바꿈 가능
-->- html ➡ head ➡ title 는 부모 ➡ 자식의 구조를 가진다.
- 주석안에 주석은 작성 불가능
<head> : 사람 눈에는 보이지 않는 문서의 정보가 담기는 영역
<!DOCTYPE html>
<html lang="ko">
<head>
<title>문서 제목</title>
# 메타데이터, 인코딩정보, 문서 설명 등을 기입할 수 있다.
<meta charset="ISO-8859-1"> # 문서에 사용할 수 있는 문자 제한
<meta name="description" content="이 문서는 실습 문서입니다">
<meta name="author" content="sunhoKim">
# CSS 스타일 태그
# 이 부분은 link 태그로 줄일 수 있다.
<style>
body {
color : blue;
}
</style>
</head>
<body>
Language example : 이 부분은 제대로 출력되지 않습니다 # charset이 한글 미지원
</body>
</html>- <style> : 문서 내용의 외형에 영향을 주는 태그
- <link> : 다른 파일의 내용을 읽어올 수 있다.
- style.css 파일 생성 ➡ <style>태그 안쪽 코드 작성 ➡ link 태그를 통해 불러오기
- ex) <link rel="stylesheet" href="style.css" />
- <script> : html과 java script를 이어주는 통로 역할
- self closing 사용 불가 ➡ 항상 종료 태그 따로 작성 </script>
- link 태그처럼 별도의 파일로 관리 가능
<body> : 사람 눈에 실제로 보이는 영역
- block : 블록 레벨 요소, 페이지의 구조적 요소
- 화면 너비가 꽉 차는 요소, 크기 조절 가능(상하좌우 여백)
- 인라인 요소를 포함할 수는 있으나, 포함될 수는 없다.
- ex) <div>, <article>, <section> ...
- inline : 인라인 레벨 요소
- 주로 문장, 단어 같은 작은 부분에 사용되며 한 줄에 나열된다.
- 좌/우에 여백을 넣는 것만 허용
- ex) <span>, <a>, <strong>
- inline-block : 글자처럼 취급되지만 block 태그의 성질을 가지는 요소
- block처럼 크기와 내/외부 여백을 지정할 수 있다.
- 하지만 CSS로 성질을 바꾼 것이기 때문에 의미상으로는 똑같이 인라인 레벨 요소이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>문서 제목</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<span>인라인</span> 인라인 옆에 글자 # 인라인은 사용한 만큼 공간 차지
<div>나는 블록</div> # 블록은 화면 너비만큼 차지
</body>
</html>
🟧 레이아웃
Semantic 태그를 사용한 문서 구조 작성 : 웹 문서가 담은 정보 및 구조를 의미있게 전달
▶▶▶ 홈페이지의 로딩 속도를 높이거나 검색엔진의 검색 순위에 가산점을 얻음!
- <div> : 가장 흔히 사용되는 레이아웃 태그로 단순히 구역을 나누기 위한 태그, 남발x
- <header> : 블로그 글 제목, 작성일 등의 주요 정보를 담는 태그
- <footer> : 페이지의 바닥줄에 사용되며 저작권 정보, 연락처 등 부가적인 정보를 담는 태그
- <main> : 페이지의 가장 큰 부분으로 주요 콘텐츠를 담는 태그, 한번만 사용 가능하다.
- <section> : 콘텐츠의 구역을 나누는 태그 ex) 신문 기사의 기사 나누기
- <article> : 블로그 포스트와 같은 독립적인 문서를 전달하는 태그
- <aside> : 주요 내용에 간접적인 정보를 전달하는 태그 ex) 쇼핑몰의 따라다니는 "오늘 본 상품"
🟨 콘텐츠
제목 태그
- 문서 구획 제목을 나타내는 태그 , Heading(헤딩) 태그라고도 한다.
- h1 태그는 한번만 사용 가능하며, h1, h2, h3 ... 의 "구획의 순서"는 지켜져야 한다

서식 태그
<p>
- 문서에서 하나의 문단을 나타내는 태그이다.
- 단독으로 사용할 수도 있고, 제목 태그와 함께 사용될 수도 있다.
- 블록 레벨의 문단 태그이므로 레이아웃 태그로 이용하면 X
<b>, <strong> : 글씨의 두께 조절가능
- <b> : 의미없이 단순한 굵은 글씨 표현
- <strong> : 굵은 글씨로 변경 후 강조의 의미를 부여
<i>, <em> : 글씨의 기울기를 조절가능
- <i> : 기울임과 동시에 텍스트가 문단의 내용과 구분되어야 하는 경우 ex) 외국어 구절
- <em> : <strong>처럼 내용에 강조의 의미를 부여
<u> : 글씨에 밑줄을 넣고 주석임을 나타냄
- 빨간 밑줄을 넣는 것으로 '오타' 표기 표현 가능
- 단순하게 밑줄을 긋는 용도로는 사용 지양하기 단순 밑줄은 CSS로 스타일링
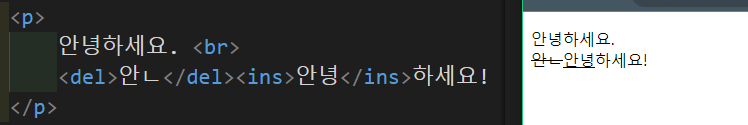
<s>, <del> : 글씨에 취소선을 추가
- <s> : 단순히 시각적인 취소선만 추가, 따로 안내는 없음
- <del> : 문서에서 제거된 텍스트를 나타내기 가능, <ins>와 함께 사용하면 추가 텍스트 표현 가능

링크 이동 태그
<a> : 페이지를 이동할 수 있는 태그, 앵커 태그라고도 한다.
- href 속성을 사용해서 이동하고자 하는 파일 혹은 URL 작성
- target 속성을 사용해서 이동해야할 링크를 새창(_blank) 또는 현재창(_self) 등으로 타겟 지정 가능
<a href="https://naver.com" target="_blank">네이버로 바로가기 (새 창)</a>멀티미디어
<img> : 문서 내에 이미지를 넣을 수 있는 태그

<figure>, <figcaption> : 하나의 독립적인 콘텐츠로써, 그에 대한 설명을 넣을 수 있는 태그 / 블록 레벨

<video> : 문서 내에 영상을 첨부할 수 있는 태그

<audio> : 문서 내에 소리를 첨부할 수 있는 태그

<svg> : 그래픽으로 만들 어진 이미지를 표현한다. 해상도의 영향을 받지 않고 기능을 넣을 수도 있다.

리스트
<ul> : 정렬되지 않은 목록 태그, 불릿(bullet) 형식으로 그린다
<ol> : 정렬된 목록 태그, 기본 숫자(1, 2, 3...) 형식으로 그린다
<li> : <ul>과 <ol>의 하위 태그로써, 실제로 목록을 구성하고 다양한 태그를 포함할 수 있다.

<dl> : 설명을 위한 목록 태그
<dt> : 설명할 단어 혹은 내용을 작성, 여러개의 <dd> 태그를 가질 수 있다.
<dd> : <dt> 태그의 내용을 설명한다.

표
<table> : 표를 만드는 태그
- <tr> 태그로 행을 구분하고, <td> 태그로 열을 생성한다.
- <th> : 열의 제목을 넣는다.
- <thead> : 열의 제목 그룹을 만들 수 있지만, 한번만 사용할 수 있다.
- <tbody> : 표 본문 요소 태그이다. 한번만 사용할 수 있다.
- <tfoot> : 표의 바닥글 요소를 넣을 수 있다.
- <caption> : 표가 가진 데이터에 대한 설명을 넣을 수 있다.
<body>
<table>
<thead>
<tr>
<th>cell 셀의 제목</th>
<th>cell 셀의 제목2</th>
</tr>
</thead>
<tbody>
<tr>
<!-- colspan은 병합 -->
<td colspan="2">cell 셀</td>
</tr>
<tr>
<td>cell 셀</td>
<td>cell 셀2</td>
</tr>
<tr>
<td>cell 셀</td>
<td>cell 셀2</td>
</tr>
<tr>
<td>cell 셀</td>
<td>cell 셀2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>마지막</td>
<td>tfoot</td>
</tr>
</tfoot>
</table>
</body>
아이프레임
<iframe> : 현재 문서 안에 다른 HTML 페이지를 삽입할 수 있는 태그
- 외부 페이지를 불러오기 때문에 외부 페이지의 영향을 받는다.
- ex) 블로그에 유튜브 영상 불러오기


🟩 양식 태그
<form> : 정보를 제출하기 위한 태그
- input, selectbox 등 정보를 입력하고 선택할 수 있다
- "action" 속성으로 정보를 제출하고 페이지를 이동시킬 수 있다.
- "method" 속성으로 정보가 제출될 때 처리 방식을 결정할 수 있다.
- get 방식 : 입력받은 폼의 정보를 노출 ex) 검색 엔진
- post 방식 : 입력받은 폼의 정보를 양식 데이터로 따로 저장 ex) 로그인 정보
<!DOCTYPE html>
<html lang="ko">
<head>
<title>form 태그 실습</title>
</head>
<body>
<!-- action은 폼의 정보를 가지고 이동할 페이지 -->
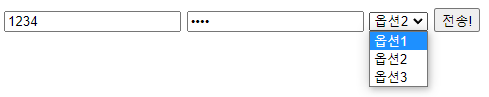
<form action="chapter05-form-result.html" method="get">
<input name="id" type="text">
<input name="password" type="password">
<select name="opt">
<option>옵션1</option>
<option>옵션2</option>
<option>옵션3</option>
</select>
<button type="submit">전송!</button>
</form>
</body>
</html>

<label> : input, textarea 등의 form 태그에 설명을 넣을 수 있는 태그
- for 속성을 이용하여 id 속성을 지정하면, 태그를 연결(focus)할 수 있다.
- id 속성은 중복되면 안된다.

<input> : 사용자에게 데이터를 입력 받을 수 있는 대화형 태그
- type : 입력받을 수 있는 input 유형 (기본값 : text)
- value : 기본 내용을 입력 해둘 수 있다.
- name : input의 이름을 지정할 수 있다.
- 자주 사용되는 input 타입
- checkbox : input을 체크박스 형태로 만든다.
- radio : 라디오 버튼으로 만든다. name값이 동일해야 다른 radio 버튼과 묶인다.
- file : 파일을 첨부할 수 있게 만든다.
- button : "value" 속성에 입력된 값을 이름으로 갖는 버튼으로 만든다. 값이 전송되지 않는다.
- hidden : 시각적으로 보이진 않지만 value 값을 전송해준다. 어디서 온건지 마킹할 때 사용.
<select> : 옵션 메뉴를 제공하는 태그
- 첫 번째 option이 처음 나타내는 이름이 된다.
- value 속성을 선언하지 않으면 콘텐츠가 기본값이 되어준다.
- placeholder(부가설명)를 사용할 수 없다.
<textarea> : 여러 줄을 입력할 수 있는 대화형 태그
- cols/rows 속성으로 기본 너비와 높이를 지정할 수 있다.
- 너비와 높이는 글자 크기 기준으로 정의된다.
- 사용자가 입력하지 않았을 때는 콘텐츠가 기본값이 된다.
<button> : 양식을 초기화하거나 제출할 때 사용할 버튼 태그
- type이 각각 "reset", "submit"일 때, 양식 초기화와 제출로 사용할 수 있다.
- 버튼 태그 내 콘텐츠에 태그의 입력이 가능하지만 블록 레벨 태그는 사용 지양해야 한다
알아두면 좋은 form 태그의 속성
- readonly : 수정할 수 없는 "읽기 전용"으로 만든다
- required : form이 제출될 때 "필수 입력 사항"으로 만든다.
- placeholder : input, textarea에 부가 설명을 입력해둘 수 있다.
- disabled : 요소가 비활성화 된다.
❗ HTML 주의사항
- <h1>을 <H1>으로 사용할 순 있지만, 되도록이면 소문자로 사용하기
- 닫는 태그 잊지않기, self closing은 생략 가능 "/>" = ">"
- 시각적인 콘텐츠가 아니면, 모든 개발(속성 값 등)은 영어로 지정하기
- id 값은 중복되면 안된다.
- 동일한 의미의 태그 중첩 금지! ex) a와 button 태그 중첩하기 등
- 계층 구조 유지하기
'TIL' 카테고리의 다른 글
| [TIL]KDT_20230419 (0) | 2023.04.19 |
|---|---|
| [TIL]KDT_20230418 (1) | 2023.04.18 |
| [TIL] KDT_20230414 (0) | 2023.04.14 |
| [TIL] KDT_20230413 (0) | 2023.04.13 |
| [TIL] KDT_20230412 (0) | 2023.04.12 |


